

- WORDPRESS CHILD THEME ADD CONTACT BAR ABOVE HEADER HOW TO
- WORDPRESS CHILD THEME ADD CONTACT BAR ABOVE HEADER INSTALL
- WORDPRESS CHILD THEME ADD CONTACT BAR ABOVE HEADER FULL
- WORDPRESS CHILD THEME ADD CONTACT BAR ABOVE HEADER CODE
- WORDPRESS CHILD THEME ADD CONTACT BAR ABOVE HEADER FREE
You can then start editing this template: In the panel on the right, select Header. However, you can select different templates to edit, including the header and footer. This will launch the Site Editor:īy default, the Site Editor will open the homepage. To edit your header, navigate to Appearance > Editor in your WordPress dashboard. If you’re using a classic theme, you won’t be able to access this feature. Note that FSE is only compatible with block-based themes such as Twenty Twenty-Two.

Therefore, you’ll find it easy to use if you’re already familiar with WordPress blocks. Even better, it works just like the Block Editor. It gives you more control over the design of your site than the Customizer.
WORDPRESS CHILD THEME ADD CONTACT BAR ABOVE HEADER FULL
Using Full Site Editingįull Site Editing (FSE) is a new set of features that enables you to edit every area of your WordPress site. The main advantage of using a plugin such as Insert Headers and Footers is that the codes and customizations that you add to the header won’t get deleted if you change themes in the future. This function is perfect for adding tracking codes for Google Analytics and Google AdSense.

The plugin will insert anything you place into this field before the tag.
WORDPRESS CHILD THEME ADD CONTACT BAR ABOVE HEADER CODE
If you want to edit your header with custom CSS, you’ll need to add this code to the Scripts in Header field. The plugin has three separate sections: Scripts in Header, Scripts in Body, and Scripts in Footer.
WORDPRESS CHILD THEME ADD CONTACT BAR ABOVE HEADER INSTALL
This means that if you wish to add tracking codes and make other custom changes, you’ll need to use a plugin like Insert Headers and Footers.Īfter you install the plugin, navigate to Settings > Insert Headers and Footers in your dashboard: While the Theme Customizer is incredibly useful, it only lets you change the appearance of your header. When you’re ready, click on Save Changes.
WORDPRESS CHILD THEME ADD CONTACT BAR ABOVE HEADER FREE
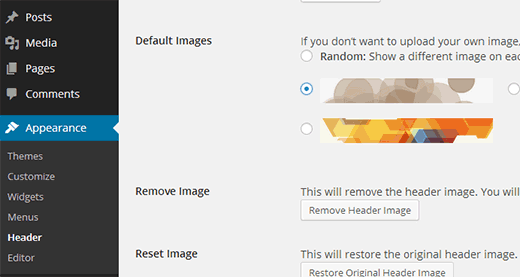
Other options in the Customizer might include adding a header image:įeel free to explore all of the available settings for your header. If you go to Menus, you’ll be able to customize the appearance of the menu in the header: You’ll find these settings under Site Identity: However, at the least you should be able to to change the site’s name, tagline, and logo. Some themes contain more options than others. In the Customizer, you’ll see a menu on the left with all the different elements that you can edit. Instead, you’ll need to use the new Site Editor (which we’ll cover in the third method). Note that if you’re using a block-based theme, you won’t be able to access the Customizer. To get started, navigate to Appearance > Customize in your WordPress dashboard. However, different themes will have different options. This feature is the easiest way to edit elements such as your header. The Theme Customizer will be your go-to tool for the most basic changes to your design. Using the Theme Customizer on Classic Themes Now that we’ve discussed some reasons you might wish to edit your header, we’ll show you three easy ways to do this on your WordPress website.
WORDPRESS CHILD THEME ADD CONTACT BAR ABOVE HEADER HOW TO
How to Edit the Header on Your WordPress Website (3 Ways) This way, users can easily follow you on other platforms. For instance, you might include a search field so users can look for something more quickly.Īdditionally, you might add social media buttons to your header. Perhaps you wish to change the alignment of your menu, or make your logo bigger so that it stands out.Īlternatively, you might want to add new elements to the header to improve the User Experience (UX). There are many reasons you might want to edit your header.

With dozens of competitors out there, you’ll need to make the best possible impression quickly. It’s worth remembering that the header is usually the first thing visitors see. If you have an online store, you probably also have your shopping cart in your header: It typically contains your logo, main menu, a log-in link, and a search field. This section is located at the top of your site and usually appears on every page. The header is one of the most crucial elements of your website. Let’s get started! Why You Might Want to Edit Your Website’s Header In this post, we’ll look at why you might want to edit the header of your WordPress website.


 0 kommentar(er)
0 kommentar(er)
